
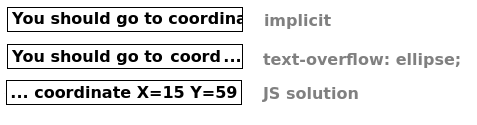
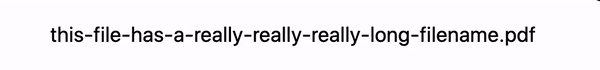
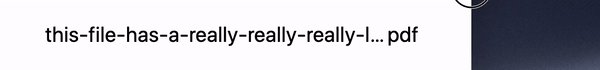
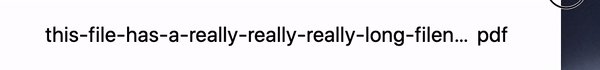
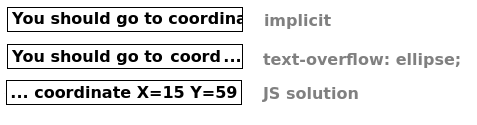
one of the keyword values: clip, ellipsis, fade.As part of this blog lets see two ways in which you can truncate a text using CSS 1) Truncate a single line text using ellipsis. the function fade(), which is passed a or a to control the fade distance. This keyword value will truncate the text at the limit of the content area, therefore the truncation can happen in the middle of a character. To clip at the transition between characters you can specify text-overflow as an empty string, if that is supported in your target browsers: text-overflow: ''. This keyword value will display an ellipsis ( '…', U+2026 HORIZONTAL ELLIPSIS) to represent clipped text. The ellipsis is displayed inside the content area, decreasing the amount of text displayed. If there is not enough space to display the ellipsis, it is clipped. The to be used to represent clipped text. Dave Paquette, a fellow Western Dev, hit a strange CSS snag the other day. The string is displayed inside the content area, shortening the size of the displayed text. A verry common problem when we try to make CSS shortcut for text is: when we try to combine flex-box layout ( display: flex ) with text-overflow: ellipsis. If there is not enough space to display the string itself, it is clipped. The main reason is that the text node becomes a anonymous flex child and needs min-width: 0 to behave (or else it won't shrink beyond its content size), but as one can't target a text node with CSS, we need to wrap it, here done with a span. This keyword clips the overflowing inline content and applies a fade-out effect near the edge of the line box with complete transparency at the edge. text-overflow: ellipsis won't work on flex container (display: flex). This function clips the overflowing inline content and applies a fade-out effect near the edge of the line box with complete transparency at the edge. The argument determines the distance over which the fade effect is applied. The is resolved against the width of the line box. Truncated items are represented by an ellipsis. Values greater than the width of the line box are clipped to the width of the line box.As I've gotten older (and hopefully wiser), I've grown to love the separation of concerns between layout and content. Truncation, or shortening, is typically used for static text or links that exceed the size of their container. And while this separation of concerns incurs more verbosity, it leads to cleaner, easier-to-maintain HTML and CSS. Created attachment 278901 Reduction text-overflow: ellipsis doesnt work when its specified with display: flex. That said, the separation of concerns is not always perfectly clean - sometimes there has to be some pragmatic overlap. Take, for example, the interplay between a CSS Flexbox container and the text-overflow property of its children. As I've come to understand, in order for text-overflow and an ellipses to work within a CSS Flexbox container, the Flexbox container has to take on an overflow property that is not strictly isolated by its own separation of concerns. In addition to the previous answer: if you nest the flex-elements, than you have to add. Run this demo in my JavaScript Demos project on GitHub. DISPLAY FLEX TEXT OVERFLOW ELLIPSIS CODE
View this code in my JavaScript Demos project on GitHub.

To see what I mean, I've put together a simple CSS Flexbox demo in which we have two Flexbox items: a left and right panel. The "flex layout", in this case, is trying to do nothing but layout the content. In the following code, I have two copies of the CSS Flexbox layout differentiated only by the fact that the second copy has an inline style attribute that applies overflow: hidden:ĬSS Flexbox, Overflow, Text-Overflow Ellipses, And A Separation Of ConcernsĮven though the long-text container is setup to truncate text and show anĮllipses as needed, it STILL needs a constraint - something to tell it not to Then, within the flex layout, the content attempts to constrain itself using text-overflow: ellipses. The ellipsis is displayed inside the content area, decreasing the.

This keyword value will display an ellipsis (, U+2026 Horizontal Ellipsis) to represent clipped text. White space, which is considered a string or any other custom string can be used. To clip at the transition between characters you can specify text-overflow as an empty string, if that is supported in your target browsers: text-overflow. Lorem Ipsum is simply dummy text of the printing and typesetting industry. In CSS3, the specification allows using a custom string. Watching John with the machine, it was suddenly so clear. flexDirection: row pushes content off-screen when child components dont. There are two issues in your code preventing the ellipsis from working: div.right contains div.header. It would always be there.Īnd it would never hurt him, never shout at him or get drunk and hit him, Would never stop, it would never leave him. text-overflow ellipsis not working in nested flexbox.






 0 kommentar(er)
0 kommentar(er)
